With Adobe’s abandoning of Flash, those of us hosting our own videos should be in a hurry to implement the HTML5 video tag. But because of the very different approaches each of the browsers are taking in supported video codecs there is no silver bullet and it is not a simple undertaking
I used the HTML5 video tag for the first time in one of my blog articles a month or so ago. I spent almost as much time messing around with the video than I did with writing the rest of the article. Up until recently, I had been using FLV Player, which I have found to be particularly easy, reliable and straightforward.
One of my favorite things about the FLV Player is that I pretty much was able to copy & paste the source from a prior blog, update the URL to point at my new video, and I was ready to go. In HTML5 it is not as simple. Different browsers support different codecs out of the box, so you have to do the work to ensure that you have encoded your video in enough codecs that you cover all (or most) browsers. For my site, I’ve decided that I will encode both OGG and H.264. For non-HTML5 compliant browsers, I still plan to include a FLV video and use FLV Player to display them. Other users might just be out of luck.
You wind up having to do a fair amount of work just to host a single video. Enough work that I very seriously considered just hosting all of my videos up on YouTube instead. However, it dawned on me that I have got a pretty nifty content management system, MovableType 5 powering my blog. Surely there would be a method in which I can create a macro/plugin/widget/thingamajig/doohickey that makes publishing videos a bit easier.
The Approach
- Three videos will be created: an H.264 video with the extension “.mp4”, an OGG video with the extension “.ogg,” and for ancient browsers a flash video with the extension “.flv”
- A Movable Type Template Module will be used to build the HTML5 Video tag. Within this template module, I’d set up the particulars of the HTML5 video tag.
- Each entry that needs a video would call the MT Template Module using the video’s filename (without extension), height and width as parameters.
Benefits
The primary benefit would be the author–me–would save time and space in each entry by using the template module rather than writing each HTML5 Video tag out. I am sure that other solutions exist, like some sort of keyboard macro that builds the bones and then I just put in the particulars but one of the other benefits that I like is that I would be able to quickly update my MT Template Module and re-publish my blog and all of a sudden all of my videos would reflect the update.
Things to Be Concerned About
The solution I picked enables any author to access Movable Types various templates within the entry of a blog. Depending on the author, this could be misused and abused, potentially wreaking havoc on the person sustaining the blog. If I were hosting a blog for other people then I would be hesitant to allow authors to include Movable Type template tags into their blog entries.
Videos
I mentioned earlier the frustrating part of this is the act of preparing the videos for hosting, not the actual “publishing” of those videos. I am not a particularly adept producer of videos. 99% of the stuff I want to publish is stuff I shot with a smartphone or some sort of economical camera. Mostly, I pull the video off the camera and manipulate it. I resize it and encode it into the different formats I need. For this, I use two tools; Handbrake and WinFF. There is an article, Dive Into HTML5 that I found via this question on StackExchange, that I have used as my reference. In this arena I am hardly an expert and it is probably best to leave the explanations to people who are much more adept than I.
Movable Type Tweaks and Modifications
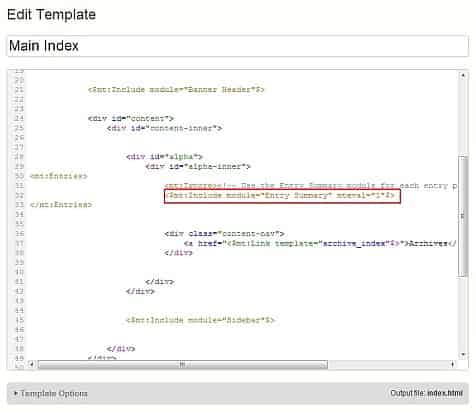
By default, Movable Type does not allow you access to their various Templates within an Entry. If you try and stick a template tag (like I did, for hours) directly into one of your entries or pages, it will simply publish your tag and you will feel foolish when you see the results. Thankfully, the helpful MovableType forums clued me in on an answer: mteval. By setting mteval to 1 on any of the templates that pulled data from my entries, it enabled me use the actual MT template tags within. This involved mucking around in the MovableType template definitions a bit. I modified any template that called the Entry or Entry Summary pages, in each case setting the mteval to 1. To accomplish this I had to modify the following templates: Main Index, Category Entry Listing, Entry and Monthly Entry Listing. When I was done with those edits, I made sure to publish each template that was updated.
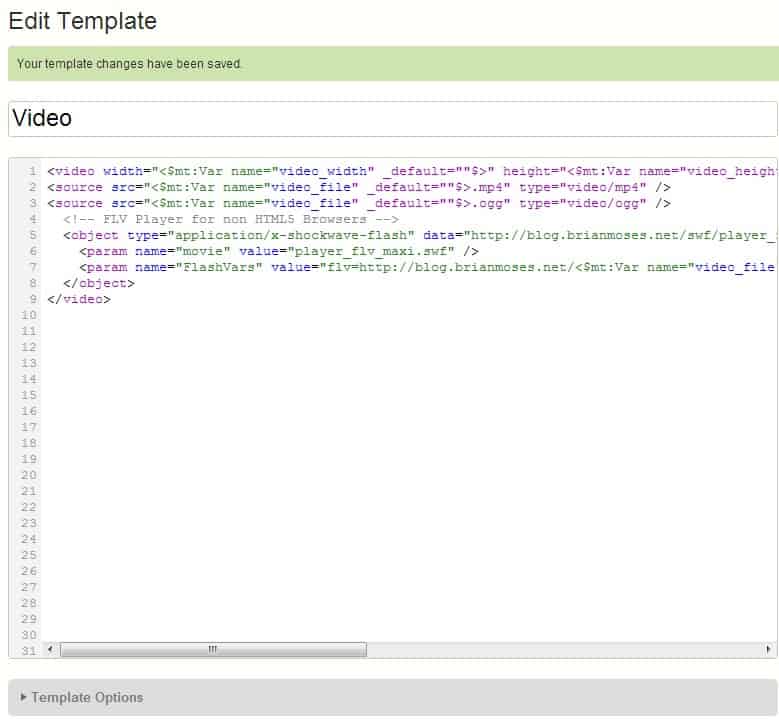
That next step was creating a Movable Type template module. In my case I called it “Video.” Within that module, I created the HTML5 Video tag. Pulling the different values from parameters that would be passed to the Video template module within the entry, I wound up requiring including the path as part of the file name. I normally put all of my videos in the same place on my host, but that might not always be the case. I did not want to hard code a path in there anywhere.
Lastly, I went through and updated my most recent blog article with a video to start using my new Movable Type Template module. If you had access to view the contents of that blog, this is what you would see where new Video Template Module is being referenced:
Blog Entry
<$mt:Include module="Video" video_height="352" video_width="640" video_file="/Videos/Ultimate Car Dock Gearhead Demonstration"$>
If you pull up the source of the page, Movable Type builds this HTML:
Page Source
<video width="640" height="352" controls="controls">
<source src="/Videos/Ultimate Car Dock Gearhead Demonstration.mp4" type="video/mp4" />
<source src="/Videos/Ultimate Car Dock Gearhead Demonstration.ogg" type="video/ogg" />
<!-- FLV Player for non HTML5 Browsers -->
<object type="application/x-shockwave-flash" data="https://blog.briancmoses.com/swf/player_flv_maxi.swf" width="640" height="352">
<param name="movie" value="player_flv_maxi.swf" />
<param name="FlashVars" value="flv=https://blog.briancmoses.com/Videos/Ultimate Car Dock Gearhead Demonstration.mp4&autoload=1&loop=0&buffer=10&showiconplay=1&buffermessage=" />
</object>
</video>
Conclusion
Overall, this was pretty simple to accomplish. I had some help from the folks on the Movable Type forums that got me pointed in the right direction. I spent more time figuring out how to get all the right videos encoded than I did making the changes to Movable Type and my blog entries to support this. In the event that some change is needed down the road to how videos are published over the web, I have a simple, easy way to go in, edit the Video Template Module, and then republish my blog in order to make that change, which by far beats the alternative of identifying which entries have videos and then editing each of those entries. Depending on the size of your blog(s), this could be a colossal undertaking